t.takeElementScreenshot Method
Takes a screenshot of the specified page element. Can be chained with other TestController methods.
t.takeElementScreenshot(selector[, path][, options]) → this | Promise<any>
| Parameter | Type | Description |
|---|---|---|
selector |
Function | String | Selector | Snapshot | Promise | Identifies the webpage element whose screenshot should be taken. See Select Target Elements. |
path (optional) |
String | The screenshot file's relative path and name. The path is relative to the root directory specified in the runner.screenshots API method or the -s (--screenshots) command line option. This path overrides the relative path the default or custom path patterns specify. |
options (optional) |
Object | Options that define how the screenshot is taken. See details below. |
The example below demonstrates how to use t.takeElementScreenshot action.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `http://devexpress.github.io/testcafe/example/`;
test('Take a screenshot of a fieldset', async t => {
await t
.click('#reusing-js-code')
.click('#continuous-integration-embedding')
.takeElementScreenshot(Selector('fieldset').nth(1), 'my-fixture/important-features.png');
});
The options object contains the following properties:
| Property | Type | Description | Default |
|---|---|---|---|
scrollTargetX, scrollTargetY |
Number | If the target element is too big to fit into the browser window, the page is scrolled to put this point to the center of the viewport. The coordinates of this point are calculated relative to the target element. If the numbers are positive, the point is positioned relative to the top-left corner of the element. If the numbers are negative, the point is positioned relative to the bottom-right corner. If the target element fits into the browser window, these properties have no effect. | The center of the element. If the crop rectangle is specified, its center. If the crop rectangle is larger than the viewport, the center of the viewport. |
includeMargins |
Boolean | Specifies whether to include target element's margins in the screenshot. When it is enabled, the scrollTargetX, scrollTargetY and crop rectangle coordinates are calculated from the corners where top and left (or bottom and right) margins intersect. |
false |
includeBorders |
Boolean | Specifies whether to include target element's borders in the screenshot. When it is enabled, the scrollTargetX, scrollTargetY and crop rectangle coordinates are calculated from the corners where top and left (or bottom and right) internal edges of the element intersect. |
true |
includePaddings |
Boolean | Specifies whether to include target element's paddings in the screenshot. When it is enabled, the scrollTargetX, scrollTargetY and crop rectangle coordinates are calculated from the corners where top and left (or bottom and right) edges of the element's content area intersect. |
true |
crop |
Object | Allows you to crop the target element on the screenshot. | Crops to the whole element or, if it does not fit into the viewport, its visible part. |
An object assigned to the crop property has the following fields.
| Field | Type | Description |
|---|---|---|
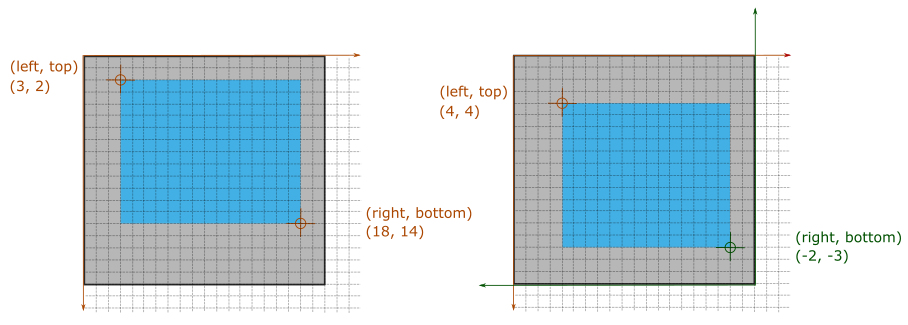
top |
Number | The top edge of the cropping rectangle. The coordinate is calculated from the element's top edge. If a negative number is passed, the coordinate is calculated from the element's bottom edge. |
left |
Number | The left edge of the cropping rectangle. The coordinate is calculated from the element's left edge. If a negative number is passed, the coordinate is calculated from the element's right edge. |
bottom |
Number | The bottom edge of the cropping rectangle. The coordinate is calculated from the element's top edge. If a negative number is passed, the coordinate is calculated from the element's bottom edge. |
right |
Number | The right edge of the cropping rectangle. The coordinate is calculated from the element's left edge. If a negative number is passed, the coordinate is calculated from the element's right edge. |

Example
fixture `My fixture`
.page `http://www.example.com/`;
test('Take a screenshot of my new avatar', async t => {
await t
.click('#change-avatar')
.setFilesToUpload('#upload-input', 'img/portrait.jpg')
.click('#submit')
.takeElementScreenshot('#avatar', {
includeMargins: true,
crop: {
top: -100,
left: 10,
bottom: 30,
right: 200
}
});
});
You can take a screenshot of the entire page with the t.takeScreenshot method.
See Screenshots and Videos for more information on taking screenshots.
Select Target Elements #
For actions that target DOM elements, use the selector parameter to identify the desired element.
You can pass any of the following objects as a selector.
A CSS selector string.
test('My Test', async t => { // Click will be performed on the first element // that matches the CSS selector. await t.click('#submit-button'); });A selector.
import { Selector } from 'testcafe'; fixture `My fixture` .page `http://www.example.com/`; const lastItem = Selector('.toc-item:last-child'); test('My Test', async t => { // Click will be performed on the element selected by // the 'getLastItem' selector. await t.click(lastItem); });A client-side function that returns a DOM element.
test('My Test', async t => { // Click will be performed on the element returned by the function, // which is the third child of the document's body. await t.click(() => document.body.children[2]); });-
import { Selector } from 'testcafe'; fixture `My fixture` .page `http://www.example.com/`; test('My Test', async t => { const topMenuSnapshot = await Selector('#top-menu'); // Click will be performed on the element whose snapshot // is specified. This is an element with the '#top-menu' ID. await t.click(topMenuSnapshot); }); A Promise returned by a selector.
import { Selector } from 'testcafe'; const submitButton = Selector('#submit-button'); fixture `My fixture` .page `http://www.example.com/`; test('My Test', async t => { // Click will be performed on the element specified by the selector // as soon as the promise is resolved. await t.click(submitButton()); });
Before executing an action, TestCafe waits for the target element to appear in the DOM and become visible. If this does not happen within the selector timeout, the test fails.
Note that TestCafe cannot interact with page elements under other elements. If the target element is not on top when an action is triggered, TestCafe waits for this element to appear in the foreground. If this does not happen within the selector timeout, the action is performed with an overlaying element. For information on why the target element can be overlaid, see the stacking description in the z-index topic.
Upload action is the only method that does not require the target
inputto be visible. You can also perform the upload action when theinputis overlaid.